Sections
Creating Sections #
To create a new section, you may use the make:section command. This command will create two new files
- A section class in the app/Http/Sections/[SITE] directory
- And a blade file in the resources/views/[SITE] directory.
Don't worry if these directories do not exist in your application - they will be created the first time you run the make:section Artisan command:
1php artisan make:section TestimonialIt will ask you which site the section should be created for. You can also choose to make it a universal section, which will make it available for the sites to use.
Defining Content Structure #
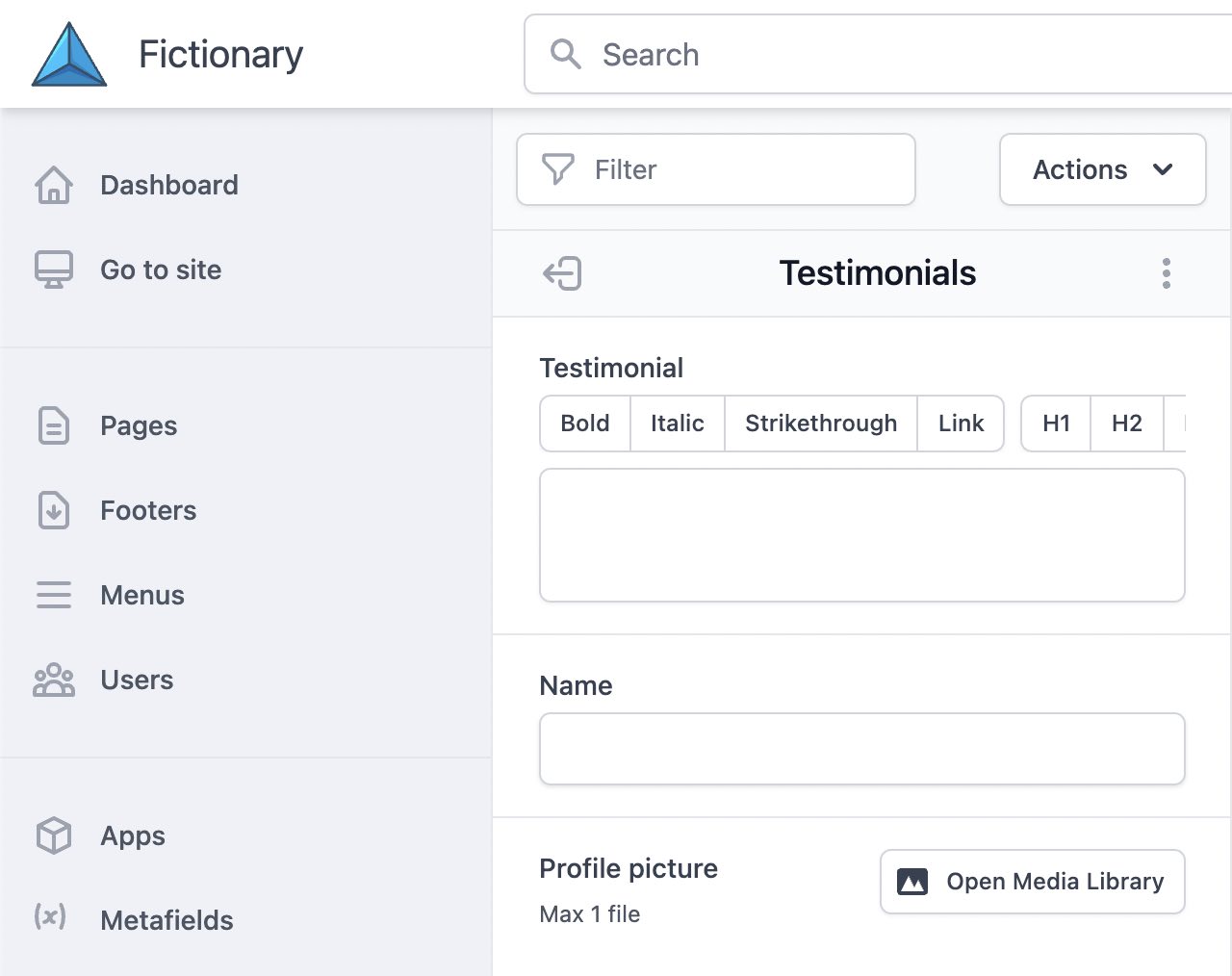
Strata uses the concept of bricks to define what dynamic content should be available to the back end user who is building out the pages. Let's say you have to create a simple testimonial section and we want to make two elements dynamic for the user to input; The testimonal itself, the name of the person, and a small profile picture of the person. So in your app/Http/Sections/[SITE]/Testimonial.php file we are going to add the needed bricks to the bricks method's array.
1use Helix\Lego\Bricks\Editor; 2use Helix\Lego\Bricks\Text; 3use Helix\Lego\Bricks\Media; 4use Helix\Lego\Http\Livewire\Section; 5 6class Testimonial extends Section 7{ 8 public $testimonial; 9 public $name;10 public $profilePicture;11 12 public function bricks() : array 13 {14 return [15 'testimonial' => Editor::name('Testimonial'),16 'name' => Text::name('Name'),17 'profilePicture' => Media::name('Profile picture'),18 ];19 }20}Here we've defined three different bricks, a "testimonial" brick with the type of "Editor", a "name" brick with the type of "Text", and lastly a "profilePicture" brick with the type of "Media". We've given them all a more readable name which will be used as the label for the input in the back end. The keys of each brick will be how we access the brick in our Blade file.
IMPORTANT: We must also define a
publicproperty for each our top level bricks in our "bricks" array.

Markup #
Now that we've defined the building blocks (bricks) for our section, we can start to use them in our markup in our section's Blade file.
There are two main ways of interacting with the bricks in our markup. We can either access the raw data coming back from the database or we can access it through a hydrated value object, which is basically just fancy words for at an object that holds our raw data from the database. But the nice thing about this is that we can interact with the data in a more fluent way. Let's explore both approaches.
Hydrated Value Object #
This will likely be the appoach you'll reach for most for the time.
Our resources/views/[SITE]/sections/testimonials.blade.php Blade file will house our markup and inside it we have access to a getter method, so in order to get the value of the testimonial brick all we have to do is:
1{!! $this->get('testimonial') !!}Outputs:
1<div>2 Mollis vulputate laoreet dictum lorem porta posuere dictumst, dapibus in justo lacinia eu at.3</div>We unescape it because we used the
Editorbrick which store HTML in the database.
Name
For the name we can use the same approach:
1{{ $this->get('name') }}Output (placeholder content):
1Jane DoeProfile Picture
When using the hydrated value object with the Media brick we can start to see some of the power of the value objects.
1{!! $this->get('profilePicture')->first() !!}Output (placeholder content):
1<img src="https://www.snopes.com/tachyon/2011/03/panda.jpg" alt="Panda">As you can see it outputs the whole image tag for us, including alt text.
Let's take it a step futher. There are often times where you would need to add CSS classes or other attributes to, in this case, the image. Yes, we could reach for the raw value itself, but because what we're getting back from $this->get('profilePicture')->first() is a PHP obejct we can add work with it fluently. Adding CSS class is as easy as chaining ->class('w-full border') to it.
1{!! $this->get('profilePicture')2 ->first()3 ->class('w-full border')4 ->attribute('data-image-id', 'panda-image') !!}Output (placeholder content):
1<img src="https://www.snopes.com/tachyon/2011/03/panda.jpg" alt="Panda" class="w-full" data-image-id="panda-image">Raw Value #
You are also able to access the raw value coming back from the database via the public property. I our case if you just needed the testimonial name you could get it with:
1{{ $name }}2// or3{{ $this->name }}Accessing it this way you will only give you access to JavaScript-friendly data types: string, int, array, boolean, OR one of the following PHP types: Stringable, Collection, DateTime, Model, EloquentCollection.
This is because each "Section" is also a Livewire component and this is a limitation of Livewire.
Reactivity and Livewire #
Each section is also a Livewire component, giving it a tremendous amount of power in terms reactivity. Livewire's documentation does a great job at describing what Livewire is capable of. Combining this with smaller JavaScript framework like Alpine.js or Svelte and your possibilities are almost endless.
Important Notes #
- Property names can't conflict with property names reserved for Livewire (e.g. rules or messages)
- Data stored in public properties is made visible to the front-end JavaScript. Therefore, you SHOULD NOT store sensitive data in them.
Universal Sections #
Sections are normally scoped to only be used for the site that were created for, but sometimes you have a section you want to reuse across all your sites. In that case you can create a "Universal" section. This will make the section available for all sites to use.
Sites Specific Sections #
You can also define a section to be used only on a subset of sites. The Artisan make:section
command helps you with this, but to do it manually you start out with a universal section (make
sure it is the "universal section namespace"). Now add a new public static method to you section
called allowedOn which should return an array of the sites you which is section to be allowed on.
1public static function allowedOn() : array2{3 return [4 \App\Sites\Fictionary::class,5 ];6}Section info/help #
For some more complex sections if can be useful to be able to provide more information to the user on how the section might work. In order to do that you can add the following static method to your section which needs to return a Blade view. In this Blade file you can provide your information which will be displayed in a modal if the user clicks on the question mark help icon.
You're free to decide on how you want to organize the Blade file, but it is recommended to keep it in a subdirectory of the "strata" views.
1public static function brickInfo() : string2{3 return view('fictionary.strata.sections.info.testimonials');4}If you're using Tailwind classes in these files, remember to include the path in the Tailwind "content" section of the Strata related Tailwind config.
